Le mode de consentement Google V2, introduit fin novembre 2023, est une version mise à jour du mode de consentement original…
Blog
Nouvelles exigences de Google & Yahoo pour les expéditeurs d’emails
Google et Yahoo transforment ce qui était autrefois considéré comme de bonnes pratiques pour l’authentification des courriels en obligations. Après…
Créer un nuage de mots clés en un clin d’oeil
Tapez votre liste de mots clés, et l’outil nuagedemots.co génère pour vous un nuage à la forme de votre choix !…
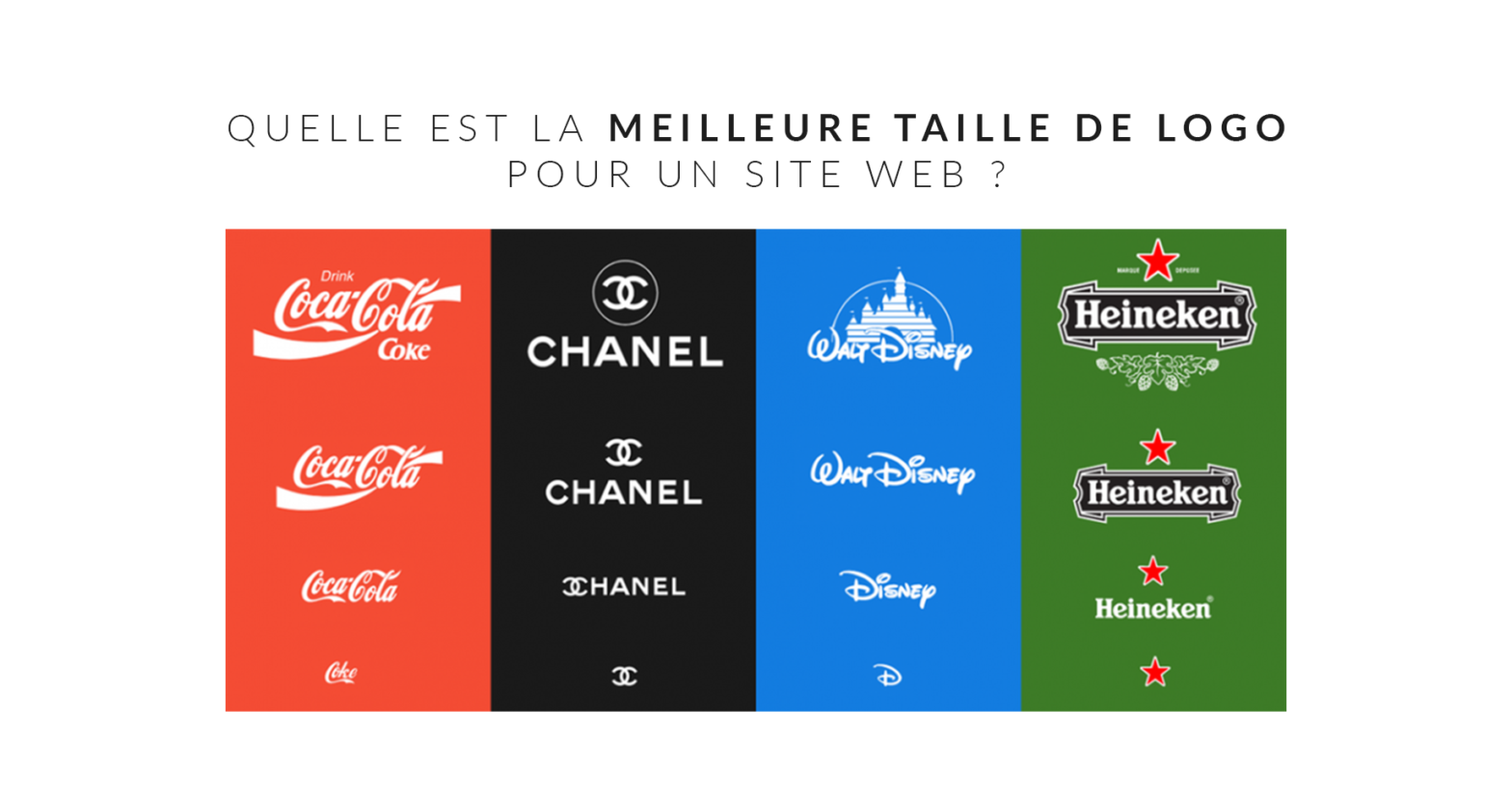
Quelle est la meilleure taille de logo pour un site web ?
La réponse est qu’il n’y a pas de meilleure taille, mais plusieurs tailles. Il existe différents emplacements pour votre logo…
Quelles sont les mentions obligatoires sur un site internet en France ?
Que votre site soit français, européen ou international, il y a des règles à respecter, des informations à faire figurer…
Les étapes de la création de votre site web
Le Making of… En tant que Freelance à Mulhouse, je vous propose la création de votre site web. Du Webdesign…
Des polices d’écritures gratuites
Il est possible d’utiliser des fonts gratuites et professionnelles, avec une licence d’utilisation commerciale en prime. COMMENT OBTENIR DES FONTS…
Détourer une image en 1 clic
Un bon outil qui offre un gain de temps non négligeable en un clic ! Le détourage n’est plus une corvée….
Les différents types de sites web
Cet article présente des classifications de sites Web en fonction de divers facteurs : les types les plus populaires et répondre…