La réponse est qu’il n’y a pas de meilleure taille, mais plusieurs tailles. Il existe différents emplacements pour votre logo sur le web, dans différentes orientations et tailles. Le logo doit toujours rester cohérent, net, lisible, reconnaissable.
LES VARIATIONS DE LOGOS
La plupart des logos comportent 3 éléments : le symbole, le nom et le slogan éventuel.
Un logo peut avoir plusieurs variantes en terme de dimensions, orientation, forme, taille, couleurs, afin de pouvoir être utilisé en toutes circonstances. On varie son apparence en fonction du contexte. Toutefois, le logo doit conserver son intégrité, d’où l’intérêt d’avoir une charte graphique ou brand kit (kit de marque), qui liste les caractéristiques de l’identité visuelle et les usages du logo.
Les variantes les plus courantes d’un logo sont les suivantes :
- Variation de dimensions : logo horizontal, vertical ou carré (un logo carré pour profil sur les réseaux sociaux, un logo horizontal pour la navigation sur votre site web, un logo vertical pour vos papiers à en-tête…)
- Variation de couleurs : logo en noir, en blanc, en couleur ou en couleur inversée (couleurs de logo et couleurs de fond sont liées, il est nécessaire de proposer des variations de ces deux éléments pour s’adapter à toute situation)
- Variation de fond : fond blanc, noir, couleur ou transparent
- Variation d’adaptation : logo complet, sans texte, texte réduit, transformation pour miniature (un logo adaptatif pourra ainsi être lisible en toute circonstance)
LES LOGOS ADAPTATIFS
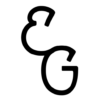
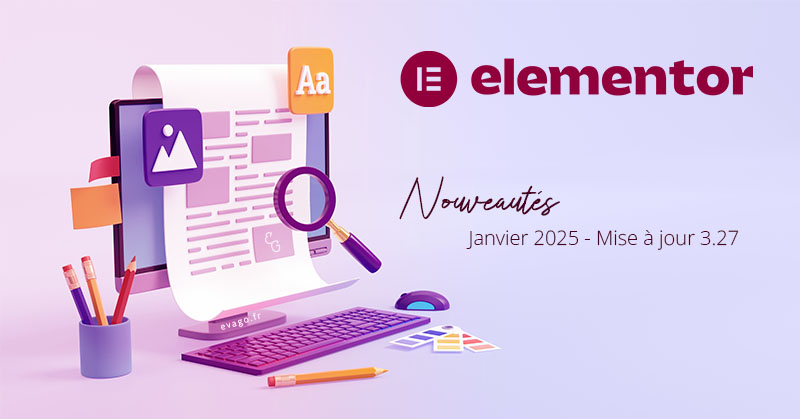
L’adaptation d’un logo est essentielle de nos jours étant donné la variété des supports et emplacements de toutes tailles, car les logos trop rétrécis deviennent très souvent illisibles.
Tout d’abord, votre logo doit être livré au format vectoriel, afin que la taille puisse être évolutive, c’est à dire pouvoir rétrécir ou agrandir le logo sans perte de qualité. Si vous modifiez la taille d’une image matricielle (ex : PNG, JPG) le logo sera flou, pixelisé. Préférez redimensionner une image vectorielle (ex : AI, PDF, SVG, EPS) à l’aide d’un logiciel de dessin vectoriel et en exportant ensuite l’image matricielle au format PNG qui sera à la bonne dimension, compressée sans perte de qualité (ou demandez à votre graphiste de le faire pour vous). Le PNG a l’avantage de pouvoir utiliser un fond transparent contrairement au JPG.
QUELLES SONT LES TAILLES DE LOGO À PRÉVOIR ?
Il y a déjà plusieurs tailles de logo que l’on peut prévoir à l’avance :
- Le logo dans la barre de navigation de votre site web, pour les écrans d’ordinateurs, tablettes et mobiles ;
- Le favicon de votre site web ;
- Les images de profil de vos réseaux sociaux ;
- Publicités et bannières numériques ;
- Impressions sur divers supports ;
Le logo en en-tête de votre site web peut beaucoup varier selon le webdesign de votre site internet et le responsive design pour les diverses dimensions d’écrans.
Le favicon, c’est l’icone qui apparait dans l’onglet de votre navigateur ou de vos favoris enregistrés. Il doit être lisible en très petite taille (16 x 16 pixels, 32 x 32 pixels ou 48 x 48 pixels selon les usages). Il sera le plus souvent décliné graphiquement avec uniquement le symbole du logo, ou une lettre à mettre en avant.
Prenons contact !
Vous pouvez m’écrire toutes les informations de votre projet par email via le formulaire de contact ou nous pouvons échanger en direct par téléphone au +33 (0)6 88 38 24 48.
Fini le stress, je vais vous donner un coup de pouce !
Les marques insèrent leurs logo en variation carrée en tant qu’image de profil pour leurs réseaux sociaux tels que Facebook, Twitter, Instagram, LinkedIn… Il ne faut pas oublier que cette variation carrée doit entrer dans un cercle, et être lisible en petit. Vous aurez aussi besoin d’images de couverture aux bonnes dimensions. Ces tailles peuvent changer d’une année sur l’autre, et doivent être conçues pour le responsive design sur ordinateurs et mobiles.
Pour tout autre usage numérique ou pour l’impression, telles que les publicités en display, les bannières, le sponsoring, les affiches, cartes de visite, tasses à café ou stylo, il vous faudra fournir votre logo au format vectoriel à votre graphiste afin qu’il réalise un visuel sur mesure sans perte de qualité et il utilisera l’adaptation la plus pertinente en fonction de la dimension finale du logo, pour qu’il soit bien lisible et reconnaissable.
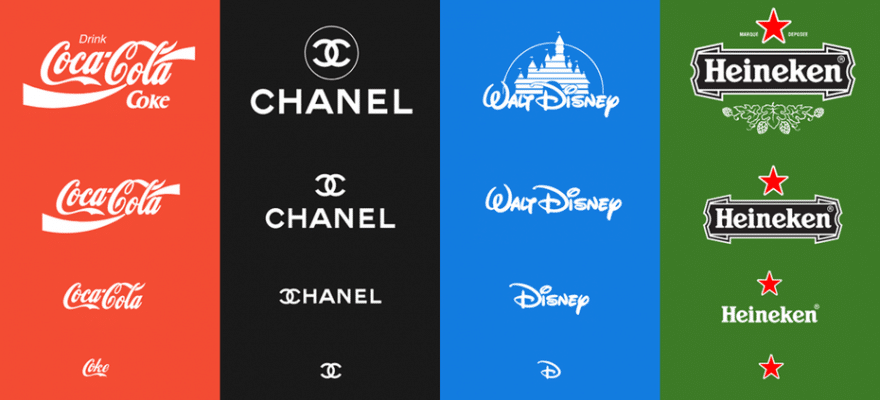
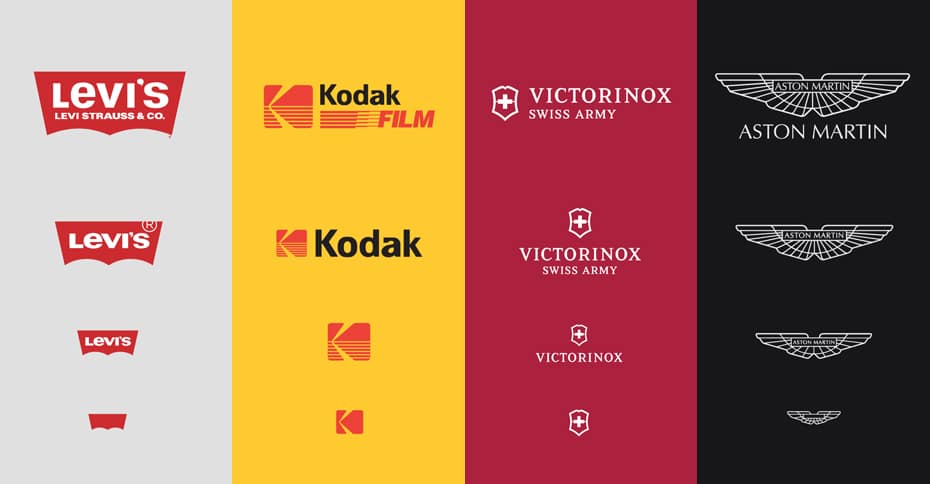
ADAPTATION DU LOGO, SYNONYME DE SIMPLIFICATION
Les exemples suivants présentent l’adaptation de logos connus :



Votre logo est-il prêt à être utilisé sur tous les supports ? Sachez que si ce n’est pas le cas, vous pouvez toujours demander à un graphiste de réaliser une adaptation et des variations à partir de votre logo au format vectoriel ! Ce fichier vectoriel avec une extension AI, PDF, SVG ou EPS est donc précieux et je vous conseille de le conserver en lieu sur.
Sources images : lesaint.ca / blog.ai3.fr